On this page you will find tips and tricks for using Sitecore.
Modules: Tips and Tricks
- Rich text module with an image
-

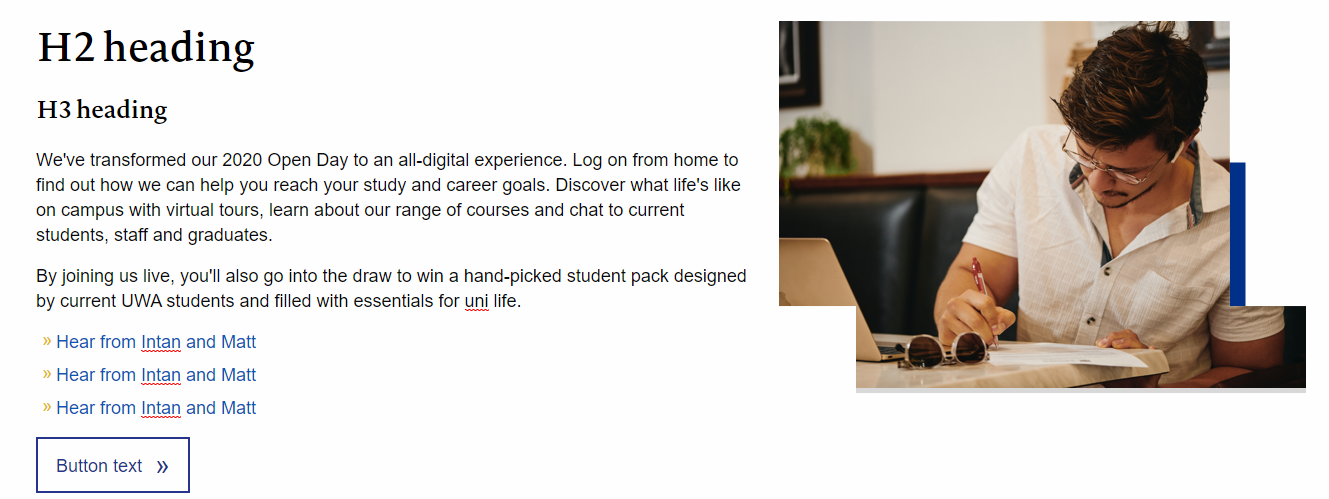
- A rich text module with an image on the left or right is a useful way to display many kinds of content.
- Headings, links and Call to Action buttons can be added as required.
- Images should be square and focal area should be central. Dimensions will differ from case to case, depending on how much text content you have. In the future we aim to apply automated coding which will make the branded 'cutouts' appear in these images.
- For high-level campaign pages, DCS will produce images with the cutouts already applied, as in the example shown here. DCS designers do not have capacity to create these for all day-to-day page updates.
- If you have access to the Future Students site, you will find templated versions by searching for the following item IDs:
Template for rich text module with image on the right
Item ID: {B67C06EF-435A-4567-83E4-AD5AD6239895}
Template rich text mode with image on the left
Item ID: {AB9734F3-574F-4075-9569-E97BE3543ED2}
- If would like these templates to be cloned into your site, let us know by submitting a Request training or support form via our home page.
Content Editor: Tips and tricks
- How to find the live URL of a page while in Content Editor
-
- This is useful when you have just created a new page and don't know how to find the URL.
- There is no button you can click in the Content Editor to show the URL of the page.
- Instead, we need to piece it together.
- These instructions show how do cut and paste directly in your browser's address bar.
- But you may find it easier to paste the pieces into Notepad (or a similar text editor) and cut and combine there, then paste the final URL your browsers address bar.
Before you start:
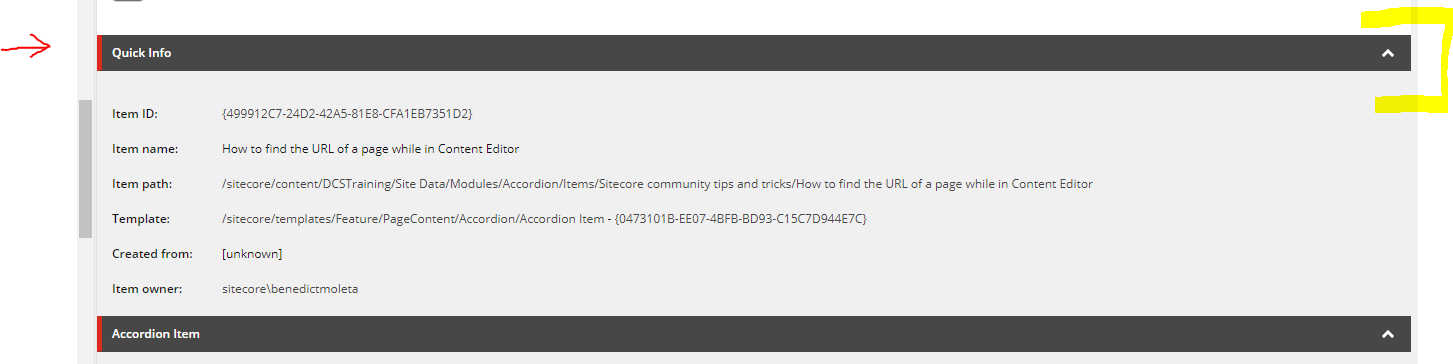
The information we need is in the 'Quick info' section, located at the top of the content area:

If this section is not visible to you:
- Click the hamburger at the top left of the screen, to the left of the 'HOME' tab in the ribbon.
- Click 'Application options'
- Check the 'Quick info section' box
- Press ok
- The Quick info section will now be available at the top of the content pane. To see its contents, you may need to expand it using the little arrow marked with highlighter on the image above.
How to:
- In Quick info select the Item path by clicking it (the whole path will be selected):

- Launch a new tab with the basic UWA domain in the address bar:
https://www.uwa.edu.au/ - Add your site name (in this case 'study'):
https://www.uwa.edu.au/study - At the end of this, paste your path, to make the following:
https://www.uwa.edu.au/study/sitecore/content/UWAFS/Home/Courses/Biochemistry%20of%20Nutrition%20double%20major - Now delete:
sitecore/content/UWAFS
To end up with:
https://www.uwa.edu.au/study/Home/Courses/Biochemistry%20of%20Nutrition%20double%20major
The %20 will appear where there are spaces in your page name. But the URL works without them.
So you can circulate the following to anyone who needs to use the URL and visit the page:
https://www.uwa.edu.au/study/Home/Courses/Biochemistry of Nutrition double major
Experience Editor: Tips and Tricks
- Using the Component Properties modal [coming soon]
- Moving modules up and down on a page [coming soon]
Sitecore errors
- White screen login error
-
Occasionally we experience an error logging in to Sitecore, which results in a blank, white screen:

If you receive this error, try pasting the following into your browser's address bar:
content.sc.az.uwa.edu.au/sitecore
You should now be taken to the standard Sitecore launchpad, from which you can reach the Content Editor, Experience Editor and other interface options.
If this does not solve the problem, try pasting the above URL into an incognito/private window.
If you still cannot log in there may be a more general problem which we need to know about. Please inform DCS by submitting a Request training or support form.
Under 'Type of training or support requested' select 'Other' and mention the blank login screen in the notes section.
